前書き
最近TerriaというJavascriptのフレームワークを知りました。これは地理情報データ(特に3D TilesというCesiumの形式)を3D表示できるフレームワークだそうです。 国交省のPLATEAUにも使用されているのですが、Terria自体の日本語の情報があまりなかったので勉強がてらまとめていこうと思います。 Terriaといいつつ、TerriaMapの使用方法についてがほとんどになる気もします。
- Terria公式
- Cesium
- PLATEAU
- PLATEAUでのTerria利用に関する資料
Terria(Terriajs)とは
Terriaというのはプロジェクト名でフレームワーク名はTerriajsだと思われます。ほかにも実際に 具体的な例はTerriaの公式サイトを見てもらえればどのようなものかイメージはつくと思います。 もともとはオーストラリアのCSIRO(国立の研究機関)内のData61というチーム(データ分析などの専門チーム?)によって開発されたようです。 そのためサンプルなどでもオーストラリアのデータが多いです。
お試し的にTerria (TerriaMap)を実際に動かす
Terriaはフレームワーク名ですが、TerriaMapというブラウザですぐ表示できるレベルの実装が完了しているリポジトリも用意されています。
以下ではWSL内でのDockerを使ってTerriaをローカルで動かすまでを行おうと思います。
自分の環境
- Windows11
- WSL2 (Ubuntu 20.04.4 LTS)
- Docker version 20.10.13
Terriaドキュメント
上記ドキュメントのGetting Startedに従って動かすだけです。 適当な箇所にTerriaMapをクローンしてきて以下のようにDockerコンテナを起動します(nodeのバージョンが14なのは深い理由はありません)。
docker run --rm -it \ -v /path/to/TerriaMap:/TerriaMap \ -p 3001:3001 \ node:14 /bin/bash
あとはドキュメント通り以下コマンドを実行します(yarnはすでに入っているのでyarn自体のインストールは省略します)。インストール&ビルドは多少時間がかかります。
cd TerriaMap export NODE_OPTIONS=--max_old_space_size=4096 git config --global url."https://".insteadOf git:// yarn install && yarn gulp && yarn start
(2022/04/09: gitプロトコル⇒httpsプロトコルへの変更を追記)
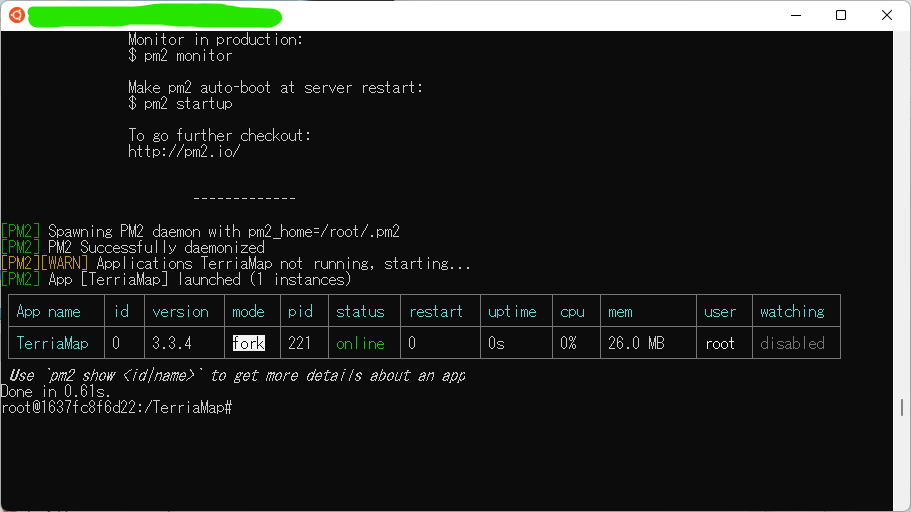
しばらくすると以下のような画面が表示され、TerriaMapが起動します。これでlocalhost:3001にアクセスするとTerriaMapが表示されます。

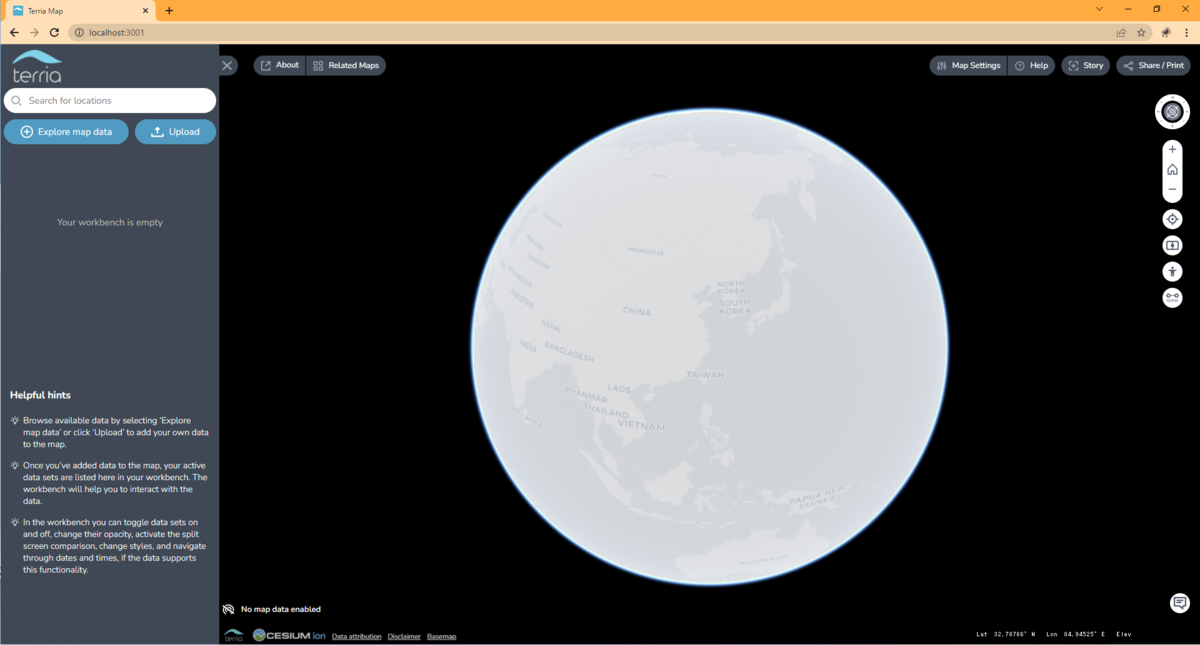
ただし初期状態だと真っ暗な画面で何も見えないと思います。これは設定の問題で、画面上の方の「MapSettings」から「Map View」を「SD Smooth」に「Base Map」を「Positron (Light)」にすると以下のように地球が見えるようになります(初期状態は設定ファイルでいじれるはずですが、まだあまり見てません)。ドラッグで地球を回転、Ctrl+ドラッグで視点を回転、ホイール(もしくは右クリック+ドラッグ)で拡大縮小できます。

「Map View」を「2D」にすると2D表示されますが、2D表示だけならQGISとかLeafletとか他にも使えるソフトやライブラリがあるので、基本は3Dで見ることに価値があると思います。また「3D Terrain」は地形込みで表示できるモードで本来これをメインに使用するべきなのかもですが、まだ調べてないので調べたら記事にします。
今回は以上です。