概要
- TerriaMapにKML(ポイント)を読み込む。
使用するデータについて
描画の例として以下のGISオープン教材内のデータを一部修正して使用します。ライセンスなどはGISオープン教材のページをご覧ください(ちなみにGISオープン教材は素晴らしい教材だと思います。さすがに全部読んだわけではないですが・・・)。表示するのはKMLデータです。
ポイントオブジェクトの表示
以下のような2点のポイントオブジェクトからなるKMLファイルを用意します。
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>東京スカイツリーと東京タワー</name> <Placemark> <name>東京スカイツリー</name> <description>これは、東京スカイツリーです。</description> <Point> <altitudeMode>relativeToGround</altitudeMode> <coordinates>139.8107252956902,35.71002945292051,634</coordinates> </Point> </Placemark> <Placemark> <name>東京タワー</name> <description>これは、東京タワーです。</description> <Point> <altitudeMode>relativeToGround</altitudeMode> <coordinates>139.745476,35.658537,333</coordinates> </Point> </Placemark> </Document> </kml>
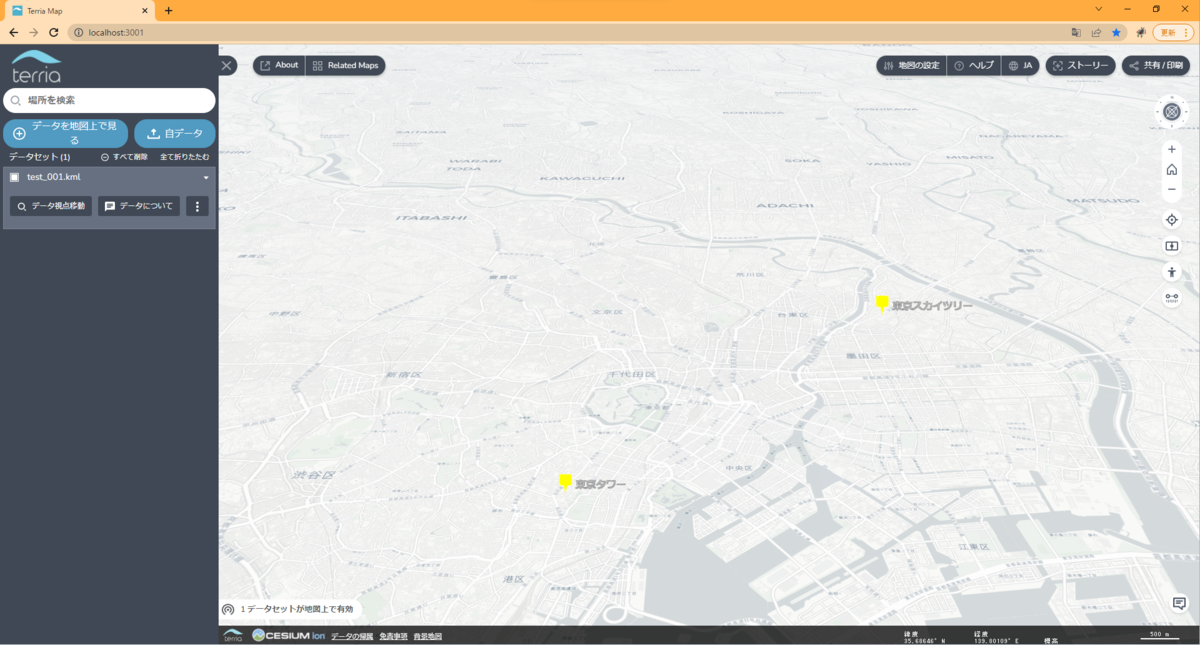
このKMLファイルをTerriaMapにドラッグ&ドロップすると以下のように読み込まれます(ちなみにデフォルトのズームだとなぜか東京タワーが隠れるようなアングルでズームされてしまいます。なぜ・・・?)。

上記KMLでは表示のスタイルを何も設定していないので、Terriaが適当なスタイルで読み込んでくれます。
↓ポイントをクリックすると説明が表示されます。KMLで<description>に設定した内容です。

↓ポイントオブジェクトは高さが設定されているのでちゃんと高い位置に表示されています。

スタイルの指定(アイコン)
次にISオープン教材に倣ってスタイルを指定してみます。
以下のようなKMLファイルを作成します。
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>東京スカイツリーと東京タワー</name> <Style id="style1"> <IconStyle> <scale>2</scale> <Icon> <href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href> </Icon> <hotSpot x="20" y="2" xunits="pixels" yunits="pixels"/> </IconStyle> </Style> <Placemark> <name>東京スカイツリー</name> <description>これは、東京スカイツリーです。</description> <styleUrl>#style1</styleUrl> <Point> <altitudeMode>relativeToGround</altitudeMode> <coordinates>139.8107252956902,35.71002945292051,634</coordinates> </Point> </Placemark> <Placemark> <name>東京タワー</name> <description>これは、東京タワーです。</description> <Point> <altitudeMode>relativeToGround</altitudeMode> <coordinates>139.745476,35.658537,333</coordinates> </Point> </Placemark> </Document> </kml>
style1という名前で<Style>属性が追加されており、スカイツリーのポイントの方に<styleUrl>#style1</styleUrl>でそのスタイルを読み込んでいます。style1はグーグルマップ(?)からアイコンをとってきており、そのアイコンをスケールの値を2で読み込む、といった内容になっています(hotSpotはアイコンの表示位置を指定するもののようですが、よくわからないのでそのままにしておきます)。
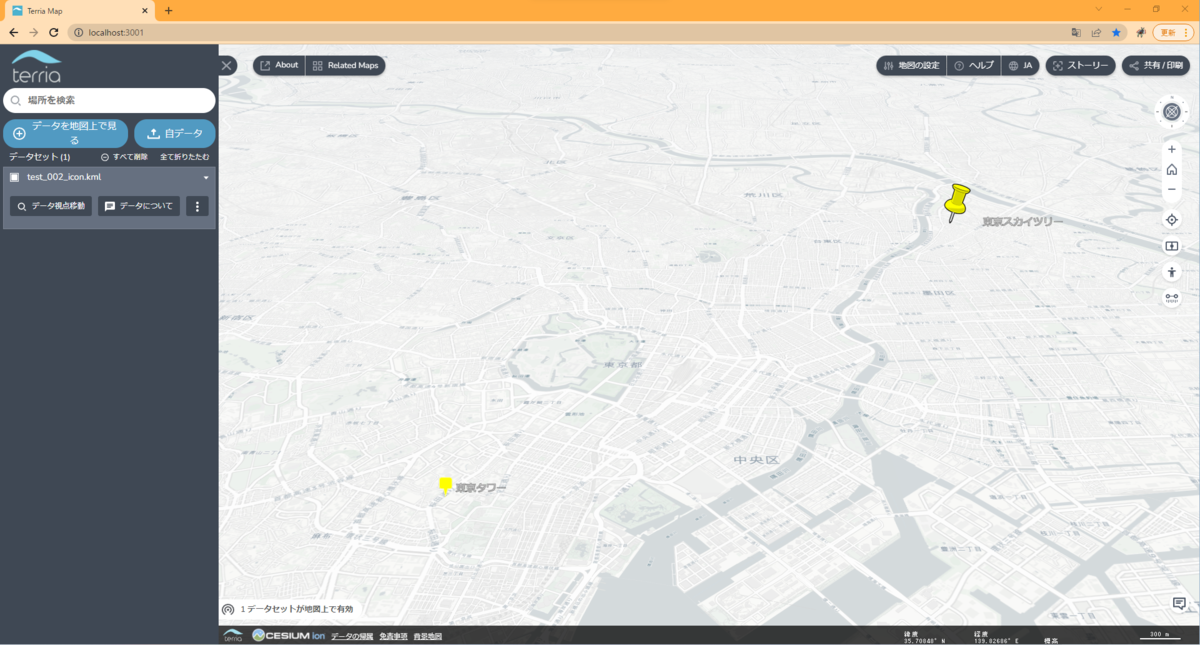
このKMLファイルを読み込むと以下のようになります。ちゃんとスカイツリーの方だけにスタイルが適用されました。

今回は以上です。