概要
- TerriaMapにKML(ポリライン)を読み込む。
参考
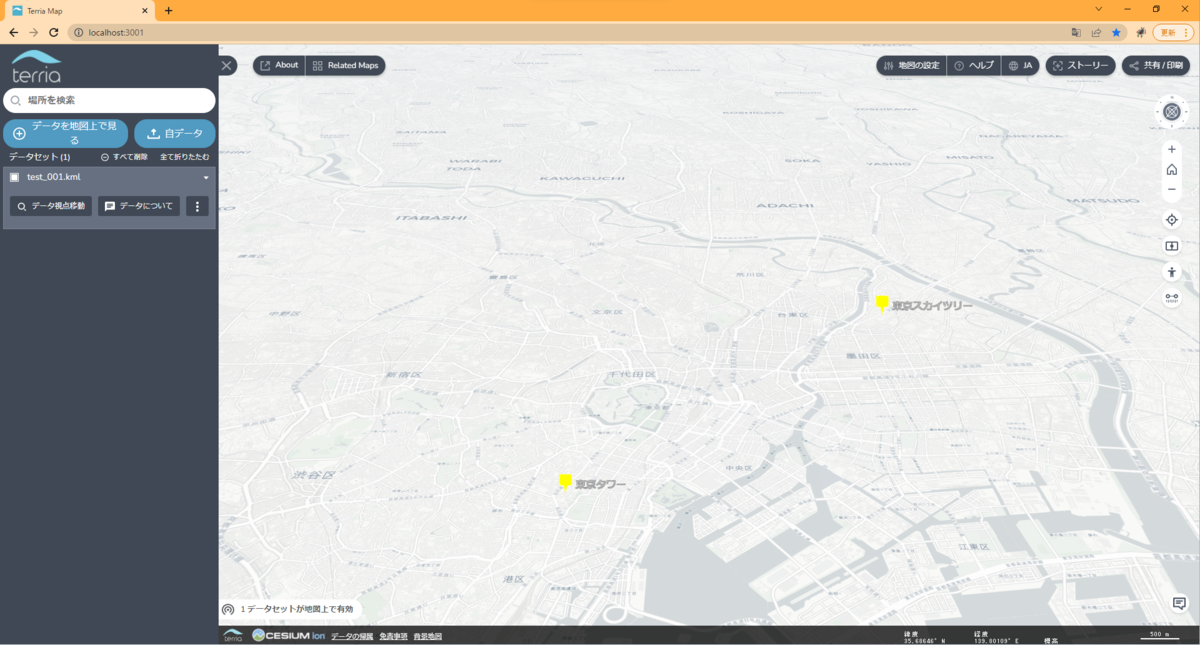
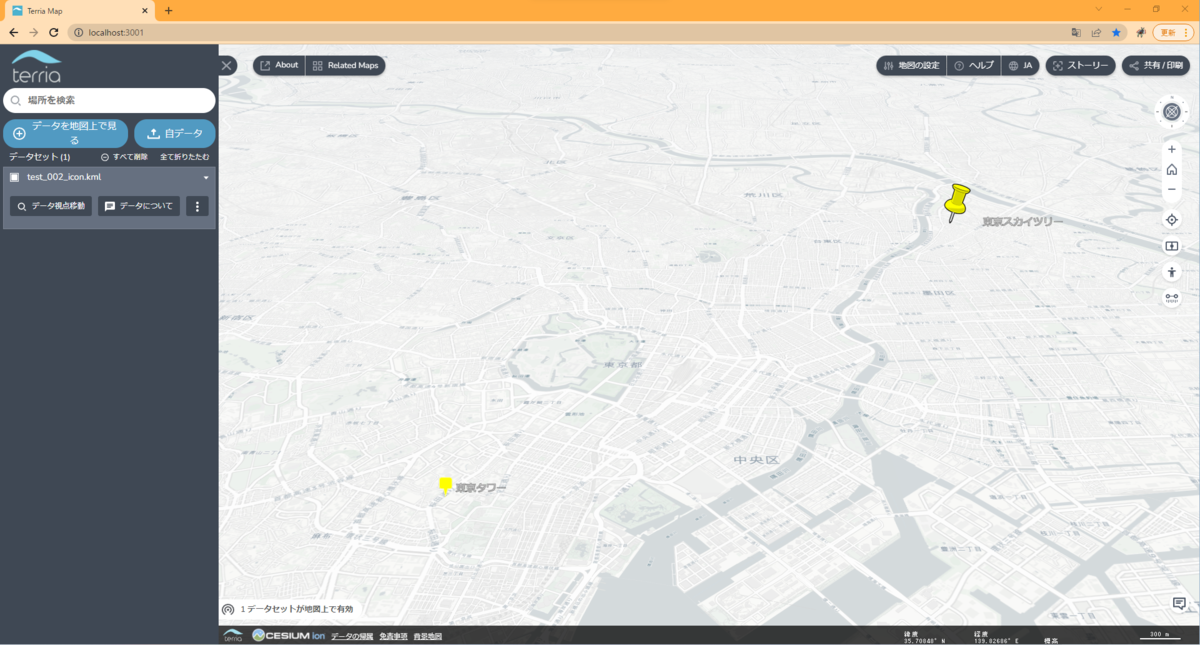
ポイントオブジェクトの表示
例を列挙しておきます。
最もシンプルな例
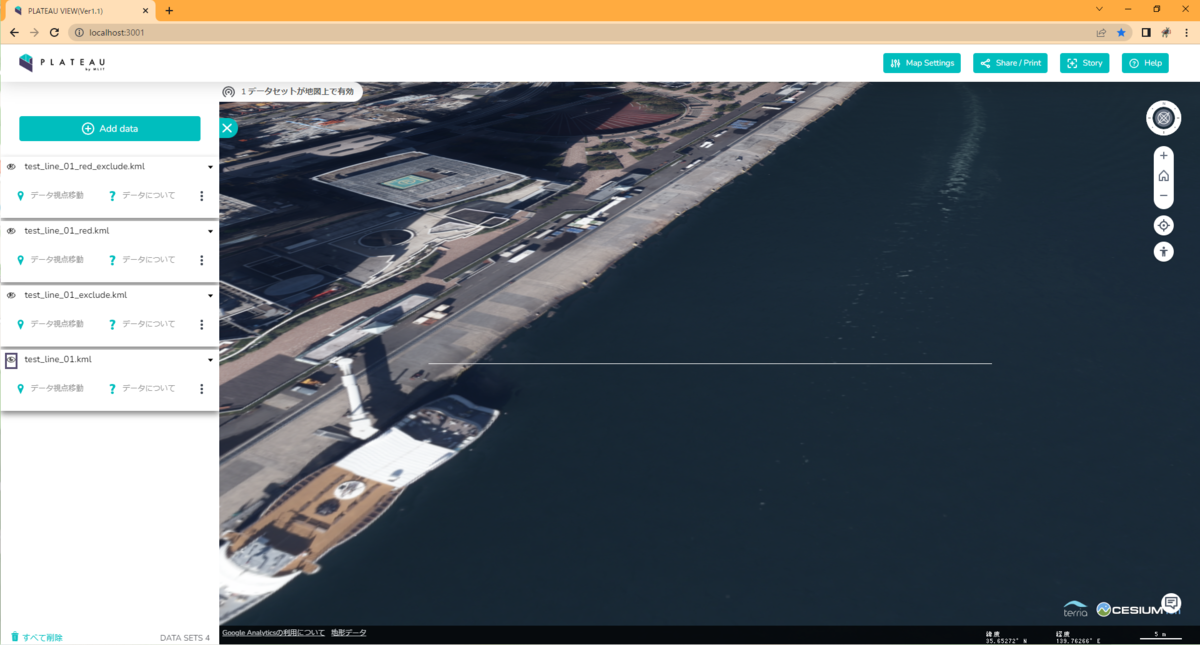
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>LineString.kml</name> <Placemark> <name>LineExample</name> <LineString> <altitudeMode>relativeToGround</altitudeMode> <coordinates> 139.76291,35.65245,50 139.76391,35.65245,50 </coordinates> </LineString> </Placemark> </Document> </kml>

Terriaでは何も指定しないとポリラインは白色で表示される。
excludeを有効にした例
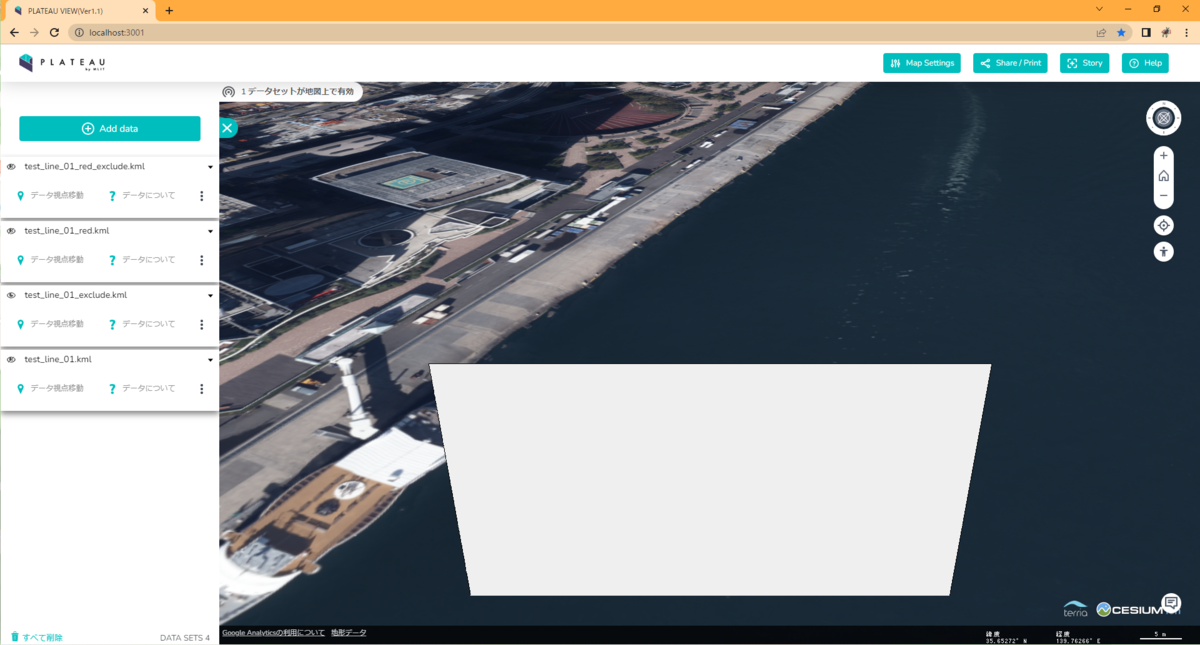
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>LineString.kml</name> <Placemark> <name>LineExample</name> <LineString> <extrude>1</extrude> <altitudeMode>relativeToGround</altitudeMode> <coordinates> 139.76291,35.65245,50 139.76391,35.65245,50 </coordinates> </LineString> </Placemark> </Document> </kml>

excludeでは地形データを無視して球面上から表示されるっぽい?
線のスタイルを設定する例
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>LineString.kml</name> <Style id="linestyleExample"> <LineStyle> <color>7f0000ff</color> <width>4</width> </LineStyle> </Style> <Placemark> <name>LineExample</name> <styleUrl>#linestyleExample</styleUrl> <LineString> <altitudeMode>relativeToGround</altitudeMode> <coordinates> 139.76291,35.65245,50 139.76391,35.65245,50 </coordinates> </LineString> </Placemark> </Document> </kml>

線色を赤色に、太さを4に変更。
線とexclude部分のスタイルを変更する例
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <name>LineString.kml</name> <Style id="linestyleExample"> <LineStyle> <color>7f0000ff</color> <width>4</width> </LineStyle> <PolyStyle> <color>7f0000ff</color> </PolyStyle> </Style> <Placemark> <name>LineExample</name> <styleUrl>#linestyleExample</styleUrl> <LineString> <extrude>1</extrude> <altitudeMode>relativeToGround</altitudeMode> <coordinates> 139.76291,35.65245,50 139.76391,35.65245,50 </coordinates> </LineString> </Placemark> </Document> </kml>

exclude部分の色はPolyStyleで指定する。